GTmetrix PageSpeed: A Total Guide to Web Site Optimization
GTmetrix PageSpeed: A Total Guide to Web Site Optimization
Blog Article
Maximize Internet Site Effectiveness With Gtmetrix Pagespeed Analysis
In today's electronic landscape, website performance is critical for customer fulfillment and retention, making devices like GTmetrix vital for performance analysis. By analyzing key metrics such as Page Load Time and efficiency scores, services can reveal surprise ineffectiveness that may prevent their on-line presence. Nonetheless, the challenge lies not simply in identifying these concerns, yet in successfully applying the suggested optimizations. As we discover the subtleties of GTmetrix PageSpeed analysis, it ends up being evident that a calculated method is critical for continual renovation and affordable benefit. What details strategies can be used to make sure that these understandings convert into real-world efficiency gains?
Comprehending GTmetrix Summary
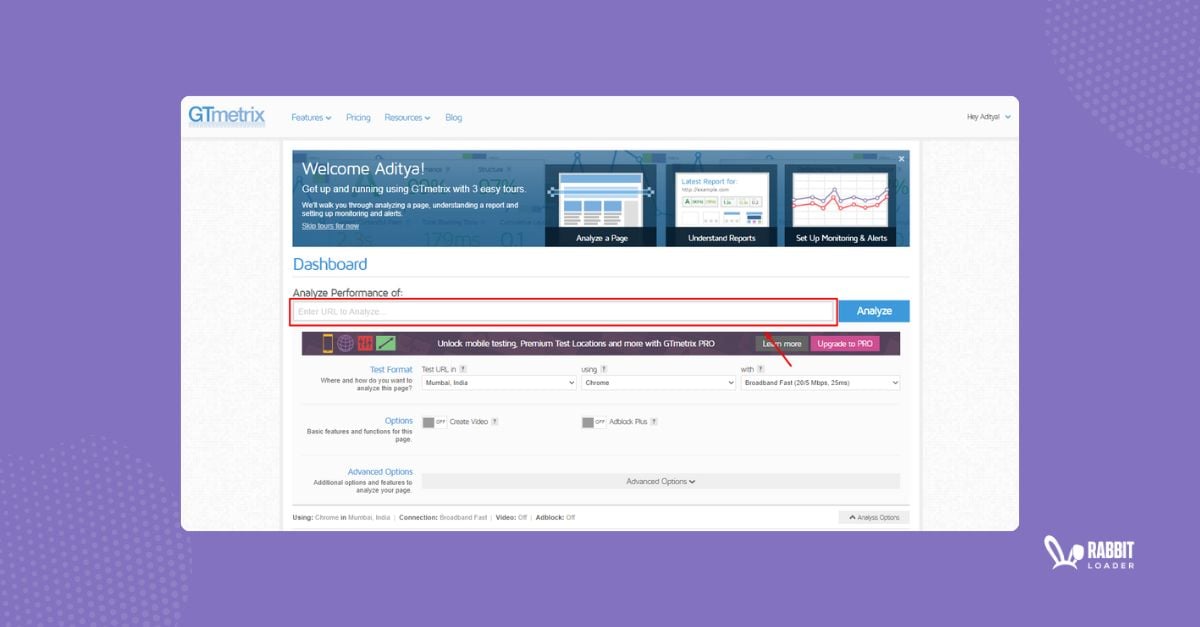
GTmetrix is an effective tool designed to evaluate web site efficiency, providing essential insights that aid enhance loading speeds and boost individual experience. By offering in-depth records on various elements of a site's efficiency, GTmetrix makes it possible for developers and web designers to determine potential bottlenecks and enhance total effectiveness.

Furthermore, GTmetrix enables users to examine their sites from multiple geographical locations and throughout various tools, guaranteeing a detailed efficiency evaluation. This capability is vital for understanding how various elements, such as web server location and device type, can impact individual experience. On the whole, GTmetrix acts as a vital source for anyone seeking to optimize their website's performance and deliver a smooth experience to customers.
Key Metrics to Evaluate
Examining vital metrics is basic to recognizing a website's efficiency and identifying areas for renovation. GTmetrix supplies several vital metrics that supply understandings into a site's performance.

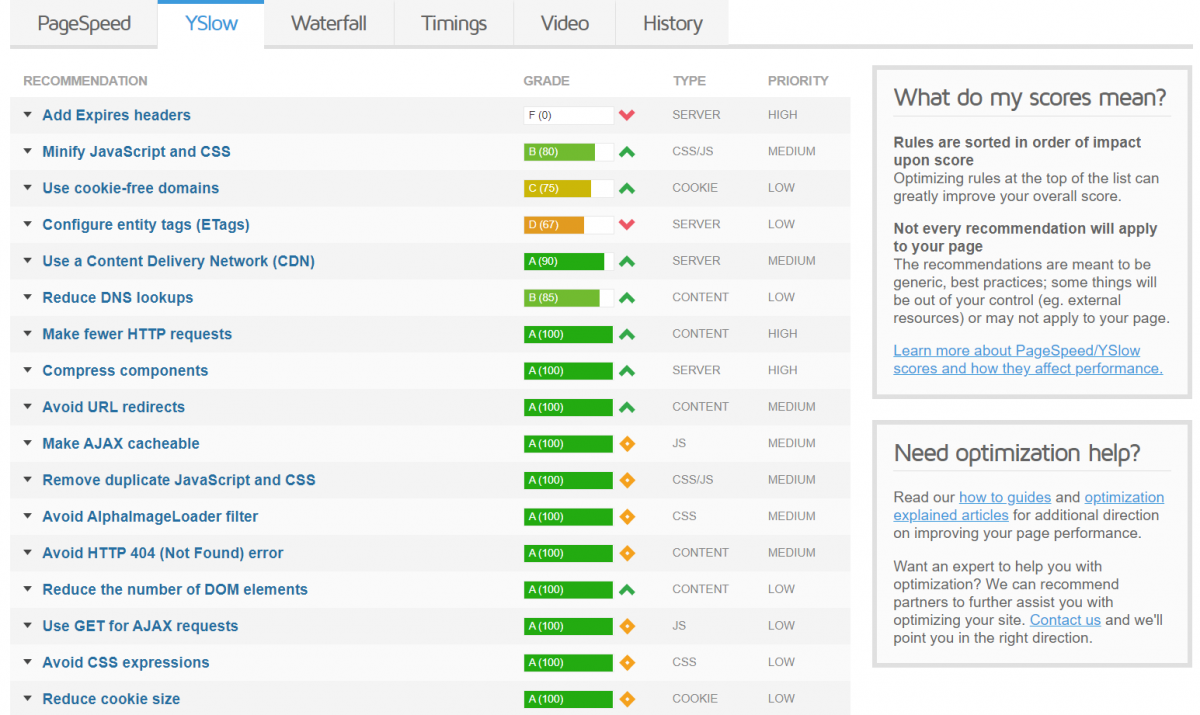
An additional crucial metric is the PageSpeed Rating, which examines a site's performance based on various variables and best methods. The YSlow Score enhances this by evaluating the site according to Yahoo's performance standards.
Additionally, analyzing the Waterfall Chart is essential, as it visually stands for the filling series of all page components, enabling for the identification of delays or traffic jams. Finally, the number of Demands indicates exactly how lots of resources are packed, which can influence lots times; decreasing these requests usually brings read the full info here about boosted performance. Concentrating on these key metrics will help maximize web site performance properly.
Translating GTmetrix Records
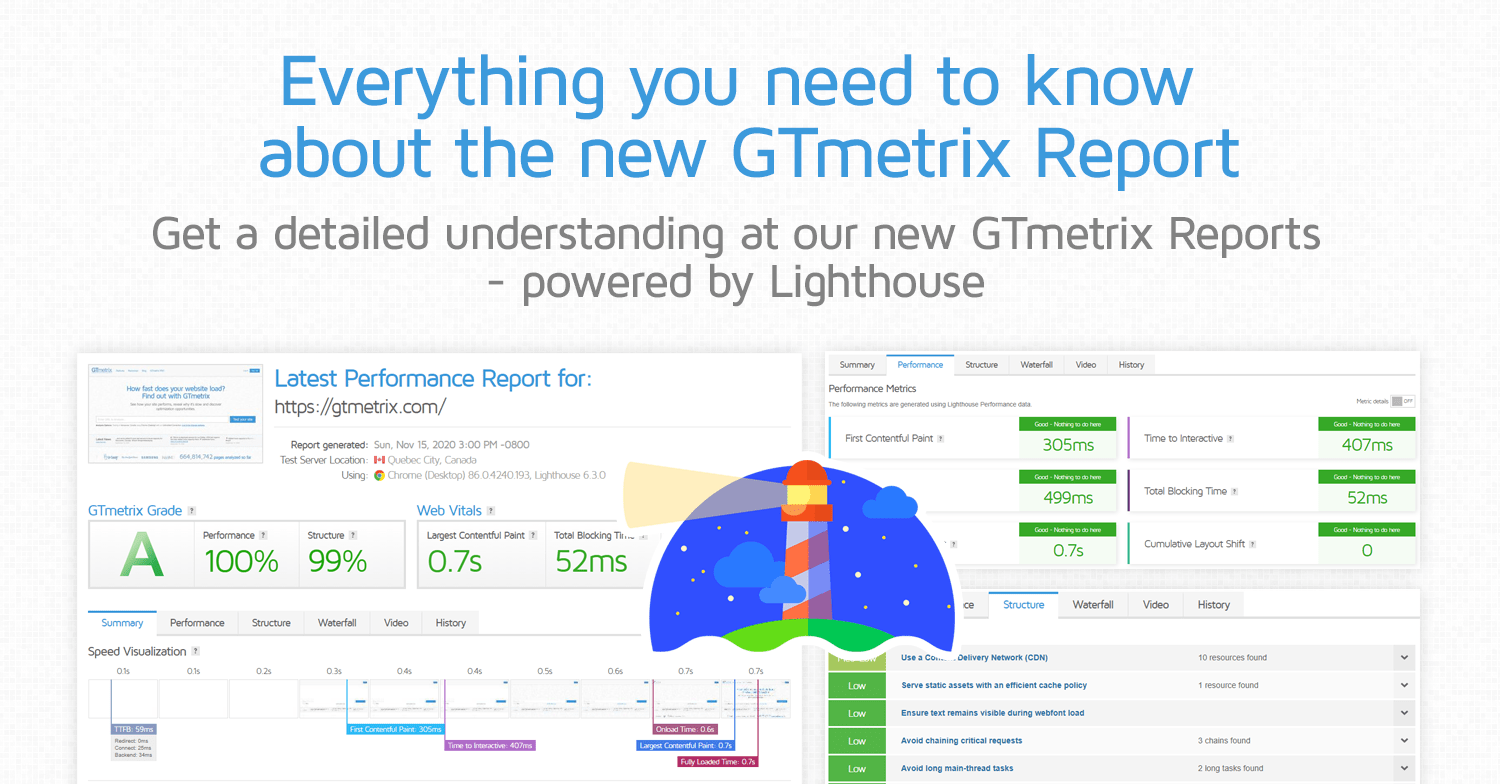
Recognizing the intricacies of a GTmetrix record is necessary for webmasters and programmers intending to enhance site performance. gtmetrix pagespeed. A common site here record is separated right into a number of vital areas, consisting of the efficiency score, waterfall graph, and suggestions. The performance score, stemmed from both Google Lighthouse and Web Vitals, provides a fast snapshot of how well the site is doing, with scores ranging from 0 to 100
The waterfall chart visually stands for the packing sequence of web page elements, enabling customers to identify traffic jams. Each entry in the graph information the demand made, the duration taken, and the kind of source, helping with a granular evaluation of packing time.
Additionally, the suggestions section offers workable understandings tailored to the certain performance concerns identified. These tips are usually classified by their potential effect on efficiency, helping programmers prioritize which alters to implement initially.
Implementing Recommended Adjustments
After interpreting the understandings offered in the GTmetrix record, the following step involves executing the advised adjustments to boost website performance. Prioritization is essential; emphasis initially on high-impact tips that can generate prompt outcomes.

Next, resolve any kind of render-blocking resources identified in the record. This usually includes deferring the loading of JavaScript and CSS documents or inlining critical designs. By improving these aspects, you can improve viewed packing times and overall customer experience.
Take advantage of web browser caching to save often accessed resources in your area on individuals' tools. This lessens web server demands and speeds up web page loading for return visitors.
Lastly, consider executing a web content shipment network (CDN) to disperse material much more effectively across different geographic places, reducing latency.
Each of these modifications can considerably improve internet site effectiveness, causing boosted customer fulfillment and possibly greater conversion rates (gtmetrix pagespeed). By carefully applying these referrals, your internet site will certainly be much better positioned to carry out efficiently in today's affordable electronic landscape
Surveillance Performance In Time
Consistently monitoring web site performance is crucial for preserving optimum performance and user experience. Over time, different factors, such as updates to internet modern technologies, modifications in individual behavior, and raised website traffic, can dramatically impact your web site's efficiency metrics. Utilizing tools like Gtmetrix permits methodical tracking of crucial performance indicators (KPIs) such as page lots times, overall Go Here web page size, and the number of demands.
Establishing a normal surveillance timetable is vital. Weekly or regular monthly evaluations can assist recognize patterns and identify particular concerns prior to they rise right into bigger troubles. By examining historic performance information, web designers can associate modifications in efficiency with material enhancements or specific updates, allowing notified decision-making regarding future optimizations.
Furthermore, setting performance benchmarks based on sector criteria supplies a clear target for ongoing enhancements. Alerts for substantial efficiency deviations can further improve responsiveness to possible issues.
Final Thought
In final thought, leveraging GTmetrix PageSpeed analysis significantly boosts site performance by giving vital insights into performance metrics. Continual tracking of performance metrics guarantees that enhancements are received over time, permitting for a positive approach to arising concerns.
In today's electronic landscape, web site effectiveness is critical for user fulfillment and retention, making devices like GTmetrix vital for efficiency evaluation.Furthermore, GTmetrix enables users to evaluate their websites from multiple geographical places and throughout various devices, guaranteeing an extensive performance analysis. Overall, GTmetrix serves as a very useful resource for any person seeking to maximize their website's efficiency and supply a smooth experience to users.
By analyzing historical performance data, web designers can correlate changes in efficiency with material enhancements or certain updates, making it possible for educated decision-making regarding future optimizations.
In verdict, leveraging GTmetrix PageSpeed evaluation substantially boosts website effectiveness by providing crucial insights into performance metrics.
Report this page